Siempre que estamos escribiendo código se nos dificulta en pensar cómo vamos a llamar a las clases, que orden debería tener o donde colocarlas, haciendo que en ocasiones nos confundamos leyendo nuestro propio código. Esto se puede convertir en un gran problema al momento que el proyecto vaya escalando haciendo que nuestro código sea inmantenible.
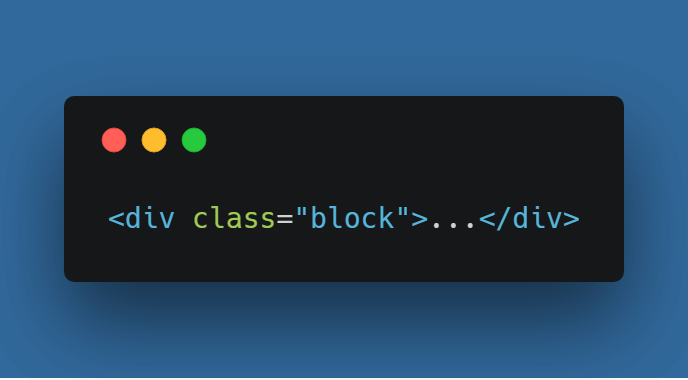
Una manera fácil de estructurar nuestro proyecto es siguiendo los lineamientos que establece BEM, el cual es un estándar para estructurar nuestro CSS mediante el método BLOCK, ELEMENT, y MODIFIER, que se basa en un Bloque que sería el padre o el que engloba a los Elementos y que no tiene otra entidad anterior a su jerarquía, es decir, antes de él no hay elementos y de él se desprenden todos los elementos.

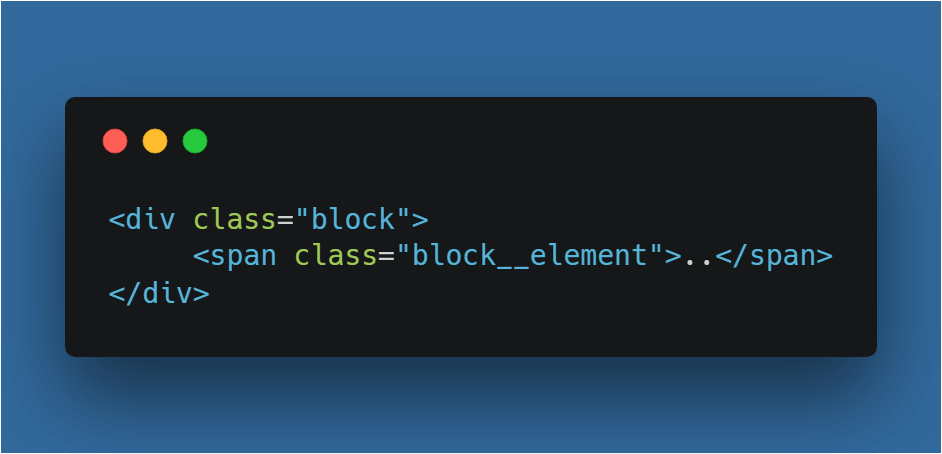
Los elementos son parte del bloque, semánticamente se encuentran atados al bloque. Los elementos se distinguen por estar precedidos por dos guión piso ‘__’.

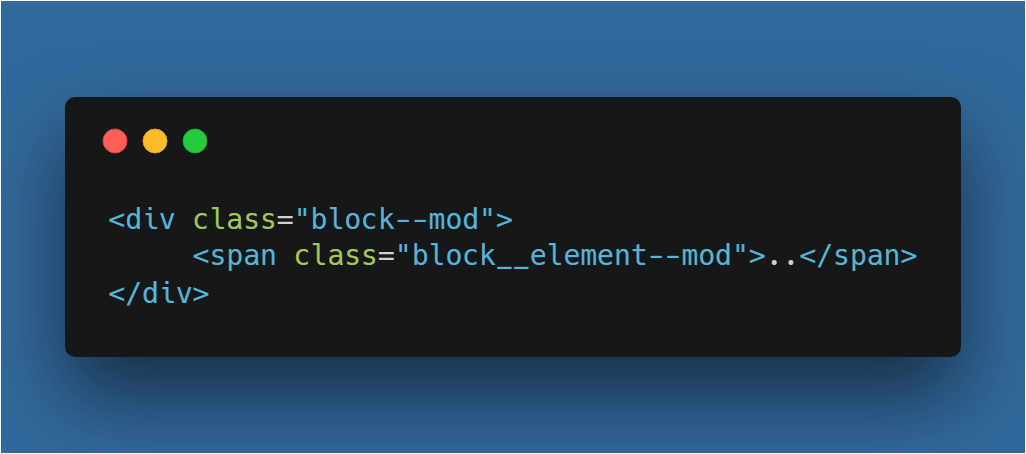
Los modificadores se usan para indicar cambio en la apariencia, en el estado o comportamiento del elemento o bloque. Se distinguen por estar precedidos por dos guiones ‘--’.

Así de simple podemos organizar nuestro código y que no se nos vuelva un dolor de cabeza cuando queramos volver a trabajar en él o alguien más.